Heroku への Parse Server のデプロイ
最終更新日 2024年05月15日(水)
Table of Contents
Parse Server は、Parse API 互換の Express ルーターパッケージであり、廃止になったホスト Parse サービスの代替手段になります。
このガイドでは、Heroku で Parse Server をデプロイし設定する方法について説明します。Heroku アカウントが必要です。無料でサインアップしてください。
この記事のリファレンスアプリケーションのソースは、GitHub で入手できます。下記の Heroku Button を使用して、リファレンスアプリケーションをデプロイできます。
アプリの作成
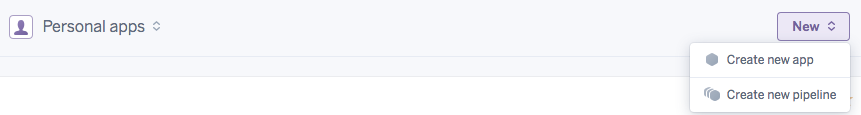
新しいアプリを作成するには、Heroku Dashboard にアクセスして、ドロップダウンメニューから Create new app (アプリの新規作成) を選択します。

MongoDB アドオンのインストール
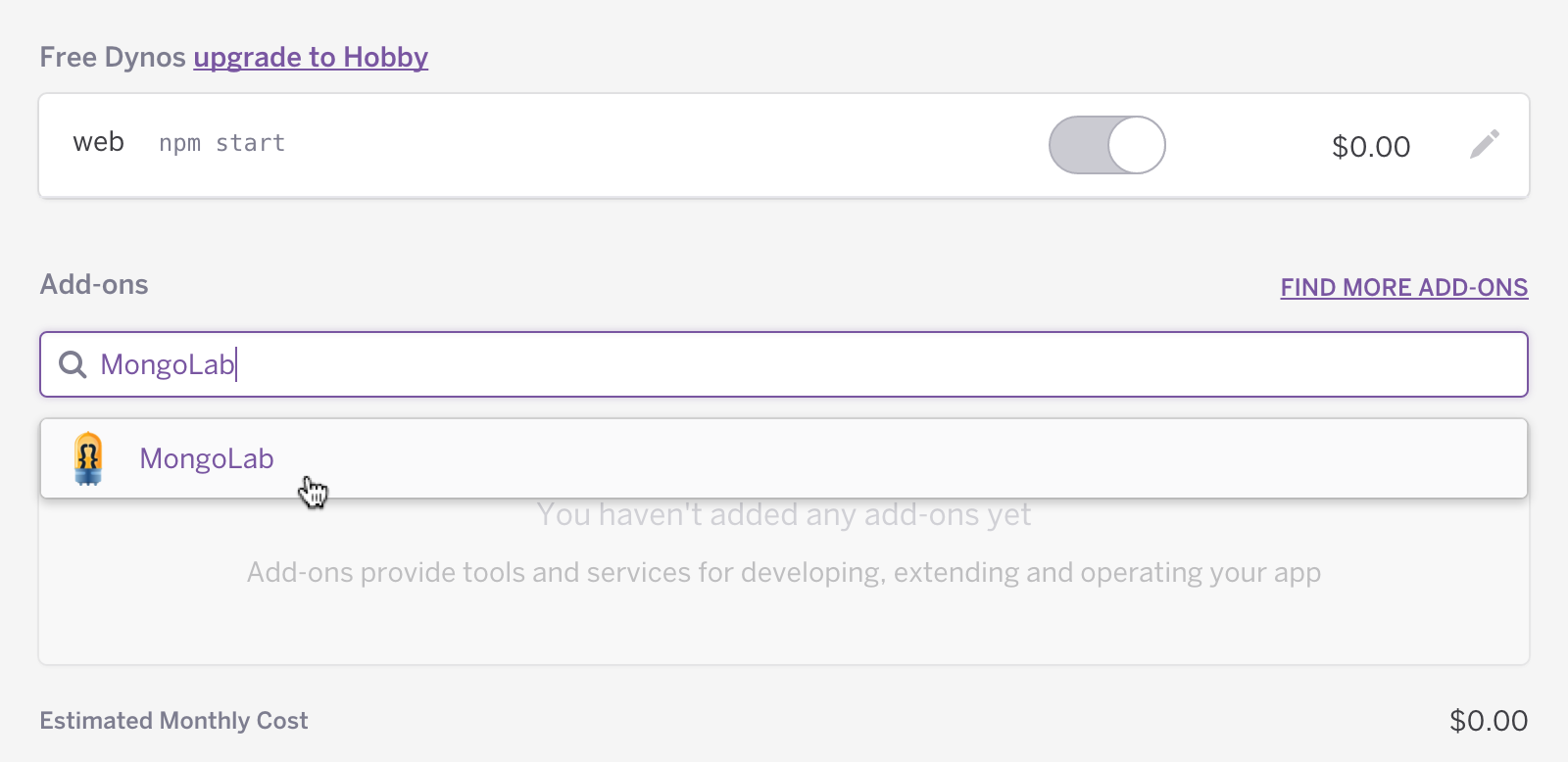
Resources (リソース) タブをクリックし、MongoLab アドオンを選択してインストールします。

GitHub への接続
parse-server-example を Heroku アプリに接続する前に、公式例をフォークします。
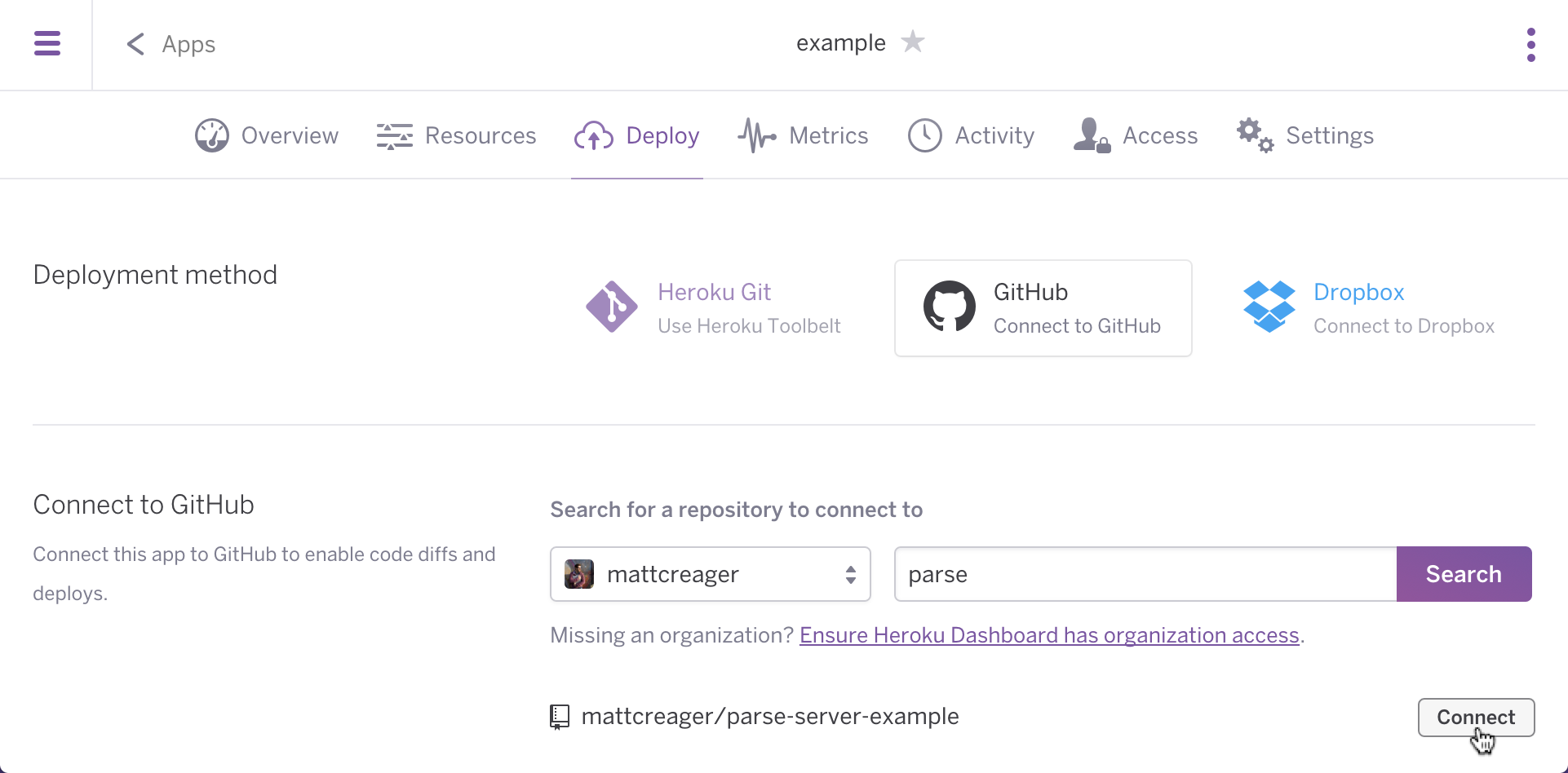
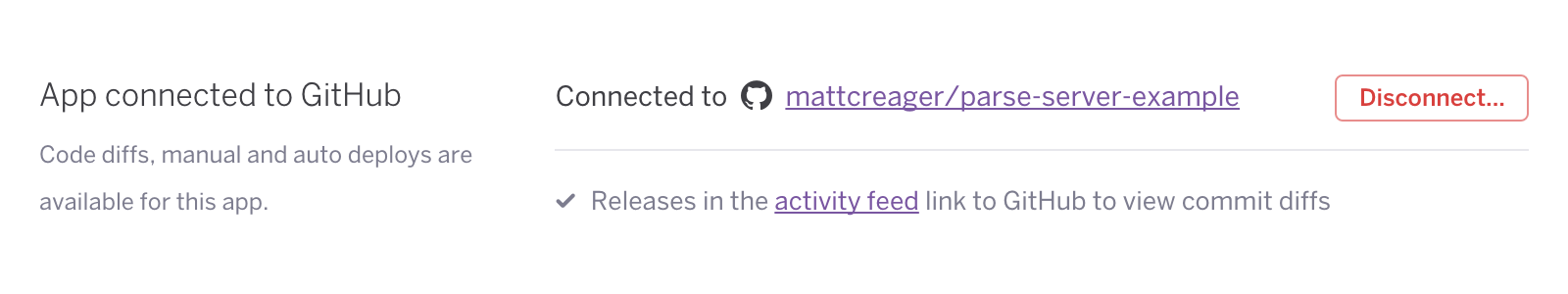
Heroku アプリに parse-server-example を接続するには、GitHub 統合を有効にして、parse-server-example リポジトリにアプリを接続する必要があります。

接続が確立されると、ダッシュボードが更新されます。

デプロイ
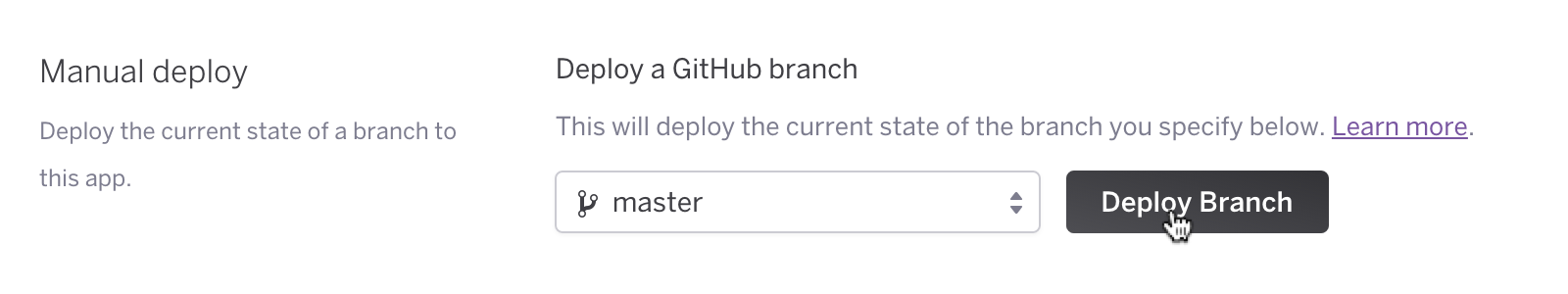
メインブランチの手動デプロイをトリガーします。

ビルドが完了したら、view (表示) をクリックして、新しいブラウザタブでアプリを開きます。

parse-server-example が正しくデプロイされたら、「I dream of being a web site」(Web サイトになろうと夢見ています) と表示されます。
これで、標準の REST インターフェース、JavaScript SDK、および Parse オープンソース SDK を使用できます。
$ curl -X POST \
-H "X-Parse-Application-Id: myAppId" \
-H "Content-Type: application/json" \
-d '{}' \
https://example-app-1234567890ab.herokuapp.com/parse/functions/hello
..
{"result":"Hi"}%
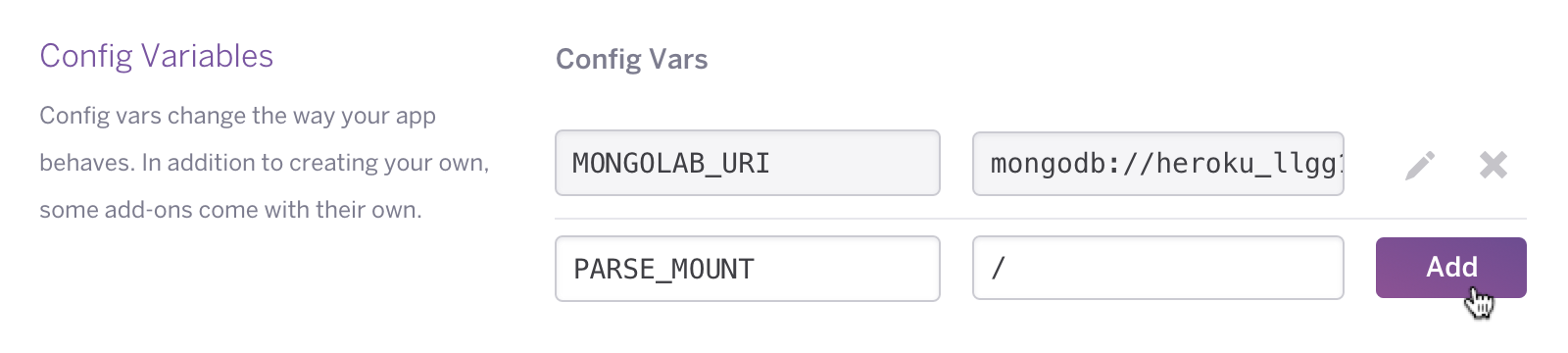
環境設定を使用した Parse Server の設定
インストール中に Parse Server が設定されます。parse-server-example の index.js ファイルはデフォルトを指定しますが、環境設定が優先され、環境変数を介してアプリケーションで使用できます。
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || 'myMasterKey'
});
var app = express();
// Serve the Parse API on the /parse URL prefix
var mountPath = process.env.PARSE_MOUNT || '/parse';
Dashboard の Settings (設定) タブから環境設定を編集できます。